| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 강의
- html
- Oracle
- hybrid app
- div
- radiobutton
- 비밀번호
- ImageView
- Typescript
- spring boot
- 연동
- centos7
- Java
- mysql
- CUSTOM
- php
- Firebase
- db
- spring
- ViewPager
- 하이브리드
- 개발 방법론
- 사용법
- 카카오톡
- 안드로이드
- Android
- 하이브리드 앱
- SERVLET
- 인텐트
- CSS
- Today
- Total
유혁의 개발 스토리
[TypeScript] 2. 개발환경 세팅 본문
1. IDE : Visual Studio Code 설치

링크 : https://code.visualstudio.com/
2. node.js 설치

3. TypeScript 설치
- cmd 또는 Visual Studio Code의 Terminal 실행 > node 설치확인
(vsc 터미널에서 node 명령어가 듣지 않는다면 관리자권한으로 vsc실행)

- node 가 정상적으로 설치되었다면, ctrl + c를 통해 프로세스 종료 후
>npm install -g typescript 실행
>tsc 실행이 정상적으로 된다면 설치완료됨.
4. 개발환경 세팅
- TypeScript workspace 및 Project 폴더생성
\TypeScript_workspace\blog-proj> tsc --init 실행
\blog-proj> mkdir src
\blog-proj> mkdir build
: tsconfig.json파일 생성 및 소스폴더 src, 빌드폴더 build 생성
tsconfig.json : TypeScript 설정파일
{
"compilerOptions": {
/* Language and Environment */
"target": "es6", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
/* Modules */
"module": "commonjs", /* Specify what module code is generated. */
"rootDir": "./src", /* Specify the root folder within your source files. */
/* Emit */
"outDir": "./build", /* Specify an output folder for all emitted files. */
/* Interop Constraints */
// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */
// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}rootDir 과 outDir의 주석을 풀고 "rootDir": "./src" "outDir": "./build" 를 입력해주고 저장.
src폴더에서 소스를(.ts) 찾아 bulid 폴더에 컴파일된 소스(.js)를 만듦
- src 폴더에 first.ts 파일을 생성하고 아래와같이 입력 후 저장.
path : blog-proj/src/first.ts
console.log('Hello TypeScript');
console.log('Hello TypeScript');
- blog-proj> tsc
: src 의 .ts 파일을 컴파일, bulid 경로에 .js파일이 생성됨.
path : blog-proj/build/first.js
"use strict";
console.log('Hello TypeScript');
console.log('Hello TypeScript');
5. tsc 컴파일 자동적용 및 실행 스크립트 적용
- package.json
blog-proj> npm init -y ( blog-proj 에 package.json 생성 )
- nodemon concurrently 설치
: nodemon : 스크립트 모니터링 도구, 소스가 변경되었을 때 변경된 소스를 반영하여 서버재시작
: concurrently : 병행실행을 할 수 있도록 도와주는 도구, 빌드와 실행을 병행하기위해 사용.
blog-proj> npm install nodemon concurrently ( nodemon, concurrently blog-proj 프로젝트 디렉토리에 설치됨 )
- package.json 파일 수정
{
"name": "blog-proj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start:build": "tsc -w",
"start:run": "nodemon build/index.js",
"start": "concurrently npm:start:*"
},
"keywords": [],
"author": "",
"license": "ISC"
}"start:build": "tsc -w" (컴파일 과정을 확인하는 명령어 -w : watch)
"start:run": "nodemon build/index.js" ( nodemon을 이용해 build/index.js를 실행함 )
"start": "concurrently npm:start:*" ( concurrently를 이용해 npm:start:* build와 run을 모두 실행 )
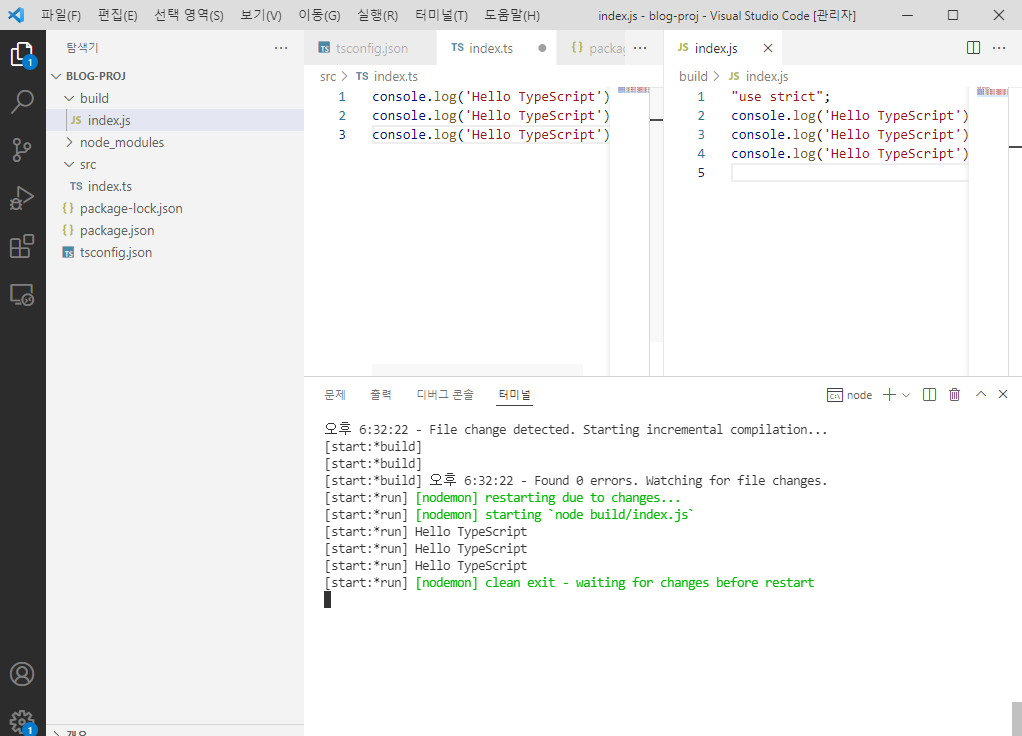
- first.ts first.js -> index.ts index.js 로 이름 변경
>npm start
- index.ts 에 console.log('Hello TypeScript'); 추가 후 저장 시, 컴파일과 동시에 서버가 재시작됨.

'TypeScript' 카테고리의 다른 글
| [TypeScript] 1. TypeScript 란? (0) | 2022.05.30 |
|---|

