<style> #container { display: flex; } #box-left { background: red; flex: 1; } #box-center { background: orange; flex: 3; text-align: center; } #box-right { background: yellow; flex: 1; text-align: right; } </style> <div id='container'> <div id='box-left'>왼쪽</div> <div id='box-center'>가운데</div> <div id='box-right'>오른쪽</div> </div>
flex라는게 안드로이드의 weight랑 같은 기능이네요
'HTML Javascript css' 카테고리의 다른 글
| [HTML + CSS] Jquery DataTables 를 이용한 테이블 만들기 (0) | 2018.04.12 |
|---|---|
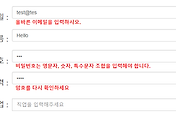
| [HTML + CSS] jquery validate input 태그 비밀번호 조합 설정 (0) | 2018.03.22 |
| [HTML + CSS]link 태그 css 반영 안될 경우 (1) | 2018.01.25 |
| [HTML + CSS] Firebase 를 이용한 Google 로그인 연동(Web) (1) | 2018.01.11 |
| [HTML + CSS] window.open() post방식 전달 (0) | 2017.09.19 |